(۲۱ شهریور ۱۳۹۵ ۱۰:۵۱ ب.ظ)blackhalo1989 نوشته شده توسط: به نظر شما یه برنامه نویس مخصوصا از نوع سرور ساید (که خیلی کم با واسط کاربری و گرافیک سر و کار داره) چه میزانی باید از گرافیک و UI و مخصوصا UX بدونه؟ چطوری باید یاد بگیره یعنی مسیر یادگیریش چیه؟ به طور کلی توصیه تون به یه برنامه نویس در مورد گرافیک و این چیزا چیه؟
به نظر من اگه شما تو همون Server Side راحتید، همونجا بمونید و بازار این طراحانِ مظلوم رو خراب نکنید!


این سوال از چند جنبه قابل بررسیه، اول اینکه
جایگاه ما در پروسه تولید نرمافزار کجاست؟ آیا ما فقط بخشی از یک پروسه هستیم یا روی جریان کلیه فازها نقش داریم؟ آیا ما صرفا و صرفا Server Side هستیم یا به علاوه اون تو تحلیل نیازمندیها یا سیاستهای توسعه سیستم هم نقش داریم؟
بر خلاف تصور و اشتباهات عمومی، گرافیک، UI و UX تو حوزه نرمافزار دارای مفاهیم لزوما مترادفی نیستند، با اینکه به شکل ظریفی ممکنه همپوشانیهایی داشته باشند اما وظایف کاملا تفکیکشدهای دارند که چون بحث عمومیه و امکانش هست که تعریف ذهنی من خصوصا از UX با شما کمی متفاوت باشه (چون من نگاهم به UX منحصر به Client Side نیست)، پس ابتدا سعی میکنم به یک تعریف کوتاه و لازم از این سه مفهوم اشاره کنم و بعد به بحث اصلی برگردم. فرضا ما قصد طراحی یک محصول (تحت وب یا دسکتاپ یا موبایل) رو داریم:
>> طراحی گرافیک: ما هنر گرافیک رو صرفا برای مراحل مربوط به
جنبههای هنری محصول و در حالت فوقبرنامه
جنبههای تبلیغاتی محصول نیاز داریم. تو جنبههای هنری مواردی مثل
اتود زدن دستی (طراحی لوگو محصول و شاید کاراکتر در زمینه برنامههای تعاملی)، کار با
نرمافزارهای گرافیک پیسکلی (فتوشاپ) و برداری - ریاضیاتی (ایلیستریتور یا کورل) برای طراحی
ظاهر اولیه رابط کاربری و تو جنبههای تبلیغاتی مواردی مثل
طراحی فولدر و کاتالوگ محصول (چیزی شبیه به بستهبندی نرمافزار هلو یا گردو) یا در بحثهای پیشرفتهتر تبلیغاتی که با مباحث مدیریتی هم گره خورده میشه به مواردی مثل
طراحی پیام، شعار، بازاریابی و برندینگ محصول هم اشاره داشت. نهایتا میخوام بگم
ما از گرافیست یا تیم گرافیک چیزی جز "هنر" نمیخوایم، در صورتیکه ما در UI و UX با علم سر و کار داریم نه هنر!
>> طراح رابط کاربری (User Interface Design - UID): طراح UI ما مثلا توی وب میاد و با استفاده از
مهارتهایی مثل HTML و CSS و Javascript و مشتقاتش و یا با استفاده از تسلطش به بسترهای اختصاصی مربوط طراحی UI تو چارچوب هایی مثل Net. و... طرح اولیه که خودش یا گرافیست زده رو از حالت ایستا به حالت حقیقی کدنویسی (تبدیل) میکنه. اینجا یک نکته ظریف وجود داره: ما اومدیم گفتیم وظیفه گرافیست با طراح UI متفاوته اما این دو حتما با هم مرتبط هستند. طبیعتا طراح گرافیک هیچ لزومی نداره که در مورد شیوه کدنویسی آگاهی داشته باشه، اون فقط قلم و موس رو میشناسه نه کیبرد! اما
کسی که UI کار میکنه حتما نیاز به دونستن مفاهیم پایه گرافیک به همراه یادگیری نرمافزاری پیکسلی مثل فتوشاپ در حد کار با خطکش، گریدبندی، لایهبندی، محاسبه فواصل، کادر و... حتی با استفاده از ماشین حساب داره و مشکلی هم نیست.
مثلا باید قبلش حداقل جلد کتاب فوق معروف
هنر رنگ Johannes Itten رو دیده باشه!
باید با
هارمونی رنگها، تضادها، مکملها، اصلیها، خنثیها و... آشنا باشه، بدونه
دایره کجا، مربع کجا، مثلث کجا باید استفاده شه، باید بدونه دلیل گرد کردن زوایای یک Text Box جدا از جنبههای زیبا بودن چه دلیل دیگهای میتونه داشته باشه (
روانشناسی گرافیک)، باید با چینش عناصر و مفاهیم پایه مثل
تقارن، تناسب، تباین و... آشنا باشه و
از همه مهمتر باید سبکشناس باشه! باید بتونه بین نسلها و متدهای مختلف طراحی رابط (Flat Design, Material Design, Skeuomorphism Design, Minimal Design, Clean Design, Shadow Design, Creative Design ,...) تمایز ایجاد کنه و البته پیادهسازی! اینا البته کلیدواژههایی مربوط به یک حرفهای UI هست.
>> طراح تجربه کاربری (User Exprience Design - UXD):
ما میگیم که
UX در یک جمله یعنی احساس کاربر از محصول (از قصد میگم محصول نه نرمافزار!)، این احساس چطوری شکل میگیره؟ از طریق رفتار و ویژگیهای محصول،
مثلا سیمکارت همراهاول خیلی آنتندهیش خوبه، سرویسهای متنوعی داره، تعرفههاش مناسبه ولی اینترنتش ۴G اون ضعیفه! حالا یه حسی ازش میگیرم و تو ذهنم ثبت میشه! یکی ازم میپرسه نظرت در مورد همراه اول چیه؟ منم بهش حسم رو (بد یا خوب) بازگو میکنم. وقتی انتقاد میکنم یعنی انتظاراتی دارم و وقتی این انتظار از طرف بقال محله و نونوای سر کوچه و بچه همسایه هم مطرح بشه، خب طبیعتا ما هم باید محصولی تولید کنیم که اونا دوست داشته باشن! وگرنه سریع میرن سراغ رایتل!

اولین نتیجه از این صحبتم اینه که
برخلاف تصور عمومی UX منحصرا مربوط به حوزه IT نیست، ما متخصص UX رو در صنعت خودروسازی هم داریم، تو لوازم خانگی هم داریم و به طور کلی تو همه صنایع نرمافزاری و سختافزاری که محصول در تعامل با انسان تولید میکنه داریم! دومین نتیجه اینه که
UX برادر UI نیست، UX والد UI هست! هرچند که اصلاحش و حتی مفهومش نوظهورتر از UI هست! در واقع میخوام بگم طراح گرافیک و UI مجری پیادهسازی مواردی هستند که تصمیمات اون در لایه بالاتری به نام طراحی UX گرفته شده، بنابراین
UX ناظر بر اونهاست نه همسطح با اونها!
نتیجه سوم و مهمترین بحثم اینه که
UX یک پروسه مقطعی نیست، UX یک نگاه حاکم روی کلیه مراحل پروسه تولید نرمافزار هست. اونایی که UX رو مترادف با UI میدونن، پایان فاز طراحی محصول رو پایان عمر UX میدونن، در صورتیکه UX از مرحله اول تجزیه و تحلیل و بررسی نیازمندیها تا مرحله پشتیبانی و به عنوان یکی از تنهاترین فازهای مانا توی فرآیندهای عمومی ادامه داره و وقتی برای مثال ما میگیم همراه اول اینترنت ۴G نداره، وظیفه رسیدگی به این نیاز جدید وظیفه تیم توسعه هست. بعد از دریافت این نیاز ،طراح UX سه تا سوال مطرح میکنه: ۱/ نیازهای کاربر برآورده میشه؟ ۲/ بازده مالی برای سازمان داره؟ ۳/ از نظر پیادهسازی امکانپذیری داره؟ و نهایتا بهینهترین تصمیم ممکن اتخاذ میشه، چون قرار نیست برای پاسخ به نیاز کاربر ضرر مالی کنیم یا نیازی رو پیادهسازی کنیم که امکانپذیر نیست. بنابراین
UX بیشتر با با حل مسئله گره خورده تا پیادهسازی مستقیم.
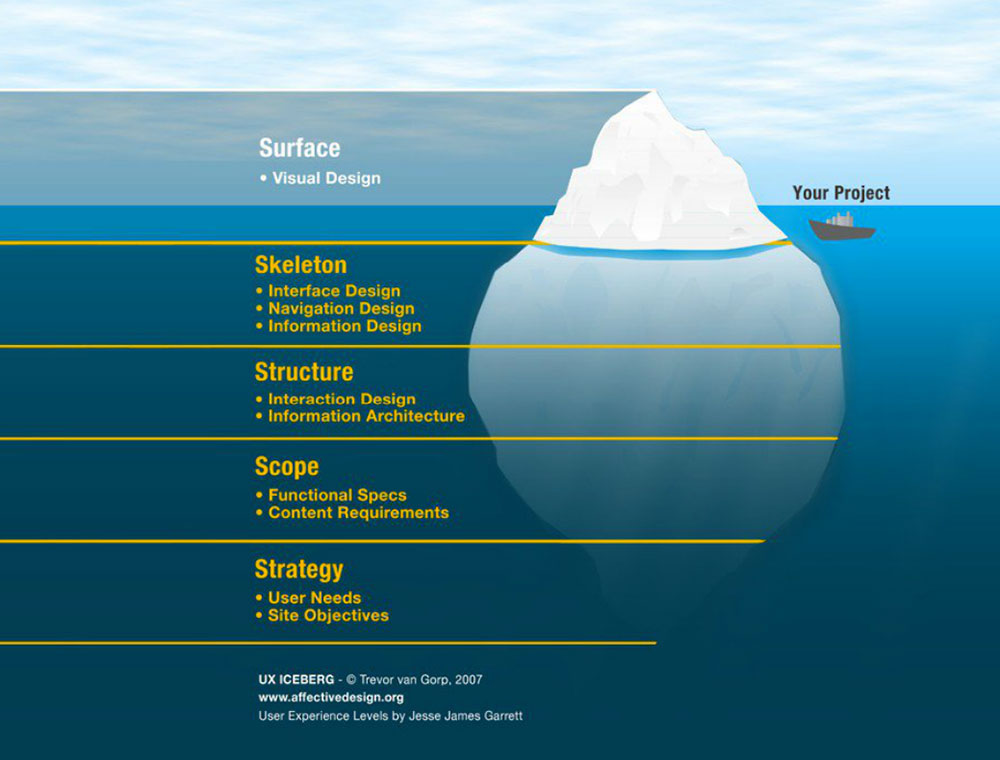
کوه یخ (ICEBerg) یک مدل مطرح از UX هست و به این معناست که صرفا ۲۰ درصد از سیاستهای طراحی UX برای کاربر نهایی قابل رویت مستقیم هست و اون هم چیزی جز یکی از زیرمجموعههاش یعنی رابط کاربری (UI) نیست،
به صورت شفاف و واضح اگه بخوایم عنوان کنیم، اتخاذ سیاستهای طراحی تجربه کاربری، مشخصا نه بر عهده طراح و نه برنامهنویس که بیشتر بر عهده تحلیگران نرمافزار هست.
راستش من در مقام راهنمایی و مشاوره نیستم!
ولی حس میکنم که شما به عنوان برنامهنویس در مجموعههایی فعالیت دارید که از یک ساختار و نظمی برخوردار هستند و شما فقط همون وظیفه Server Side خودتون رو انجام میدید و مشارکتی تو بقیه حوزهها ندارید، اگه اینطوره به نظر من خیلی نیاز به مهارتهای مربوط به طراحی گرافیک، استایلنویسی و یا جنبههای جدید گرافیک تو HTML5 نیست، مگر اینکه شما یه حس استعداد و به قول معروف هوای این کار توی سرتون باشه و ذوق انجامش رو داشته باشید که ببینید نتیجه چی میشه؟
اصلا شاید اومدید این طرف! 
در غیر اینصورت به نظر من جدا از بحث UX که به نظرم ورود بهش واسه همه لازمه، نزدیکترین نقطه تلاقی وظایف Clinet Side ها و Server Side ها Javascript و مشتقاتش هست. به نظر من Javascript مهمترین مهارت Client Side ای هست که یک Server Side باید بهش توجه کنه، چه از نظر بصری و خصوصا از نظر پیادهسازی عملکردی که طراح ازش میخواد، چون طراحهای UI معمولا اونقدر به اعماق جاوااسکریپت مسلط نیستند.
من میگم یک بار ارزشش رو داره که صفر تا صد یک پروژه رو تنهایی برید! در حد یک مدل One Page که جدیدا مد شده!
برای RoadMap هم به نظرم همون طبقهبندی سطور بالاتر بهترین راه قرار گرفتن تو مسیر هست، ابتدا تعریف یک پروژه صفر تا صد با زمانبندی کامل >> بعد یادگیری مفاهیم تئوریک پایه گرافیک از کتابهای خلاصه و مفیدی مثل "طراحی امور گرافیکی با رایانه" آموزش و پرورش و همچنین یک کتاب خلاصه رنگشناسی >> بعد حتما باید واحدهای اندازهگیری و از همه مهمتر نحوه محاسبه اون برای ترازبندی گریدبندی صفحات و بخشها مطالعه و تمرین بشه >> و بعدش سریع شروع به یادگیری عملی گرافیک با نرمافزاری مثل فتوشاپ با جزئیات مورد اشاره.
من فکر میکنم این مرحله سختترین فاز ممکنه، یک نکته مهمی که این وسط هست اینه که خیلیها که میان تا این مرحله و ظاهر استاتیک رو طراحی میکنند اما نمیتونن رابط رو کدنویسی کنن (تو هر نوع بستری خصوصا وب)، چون فقط به صورت منفرد یاد گرفتن این تگ چیه و اون سلکتور چیکار میکنه و قابلیت تجمیعش رو ندارند، این رو باید از طریق تمرین زیاد و اجرای پروژههای متعدد یاد گرفت یا وقتی کسی حوصلش سر میره تو این بخش من پیشنهاد میکنم اشکالی نداره موقتا واسه پروژه اول از فریمورکی مثل Bootstrap استفاده کرد. تو بحث UX هم جز شرکتهای معتبر نمیبینم این بحث اونقدر فراگیر شده باشه، حتی کتابی فارسی یا کارگاهی ازش وجود نداره به اون شکل، البته جز کتابهای اختصاصی خودش من ردش رو داخل
کتابهای تحلیل نیازمندیها و چارچوب / متدولوژیهایی مثل Scrum به شکل غیرمستقیم پیدا کردم، کلا یه چیز تجربی و نامرئیای هستش!













![[تصویر: 421631_omt4z66fp980xkpa9ec0.jpg]](https://img.manesht.ir/421631_omt4z66fp980xkpa9ec0.jpg)
